韓国語専門スタンプ「ハングルうさちゃん1」が出来るまでのすべて


こんにちは。
前回の「二人の韓国語1」と同時に製作した「ハングルうさちゃん1」について、その
構想から製作行程、そしてリクエストが完了するまでのすべてを公開していきたいと思
います。
イラストレーターとフォトショップの詳しいやり方、ポイントも載せているので、これから作りたいと考えている方、ぜひ参考にしてみてください^^
1、構想
この「ハングルうさちゃん1」が生まれたのは、友達と話していたある一瞬の出来事でした。
友達:「韓国語のかわいいキャラクターいないよね〜」
私:「そうだよね〜。作ろうよ!どんなキャラがいいの?」
友達:「私うさぎのキャラだったら絶対使うと思うんだよね。。」
私:「え。」
こんな何気ない会話からこのスタンプの種が生まれました。
この会話の直後、実際にキャラクターをデザインに移りました。
僕なりのうさぎを描いたのですが、大きな問題が一つありました。
それは、、、
韓国っぽさをどうやって出すか
韓国っぽさを出すために、チマチョゴリ?耳に何かつける?
いったい韓国っぽさってなんやね〜〜〜〜〜〜〜〜ん!!!

ってなっていたら、
あっ!!!
ほっぺにハングル文字入ってたらいいんじゃない??

おおおおおおおおーーーーーーーーーー
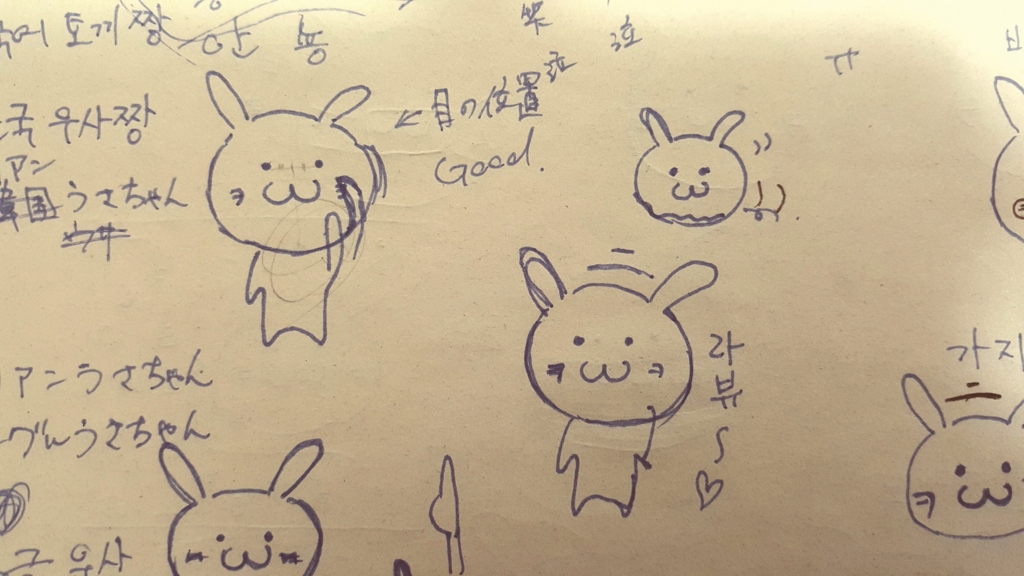
そして、ㅋㅌㅊㅍㄷㅈㅂなどなど入れていった結果、、、
「ㅋ」が一番かわいかったので即採用。
無事、ほっぺにㅋを入れたハングルうさちゃんが完成しました!いえい!
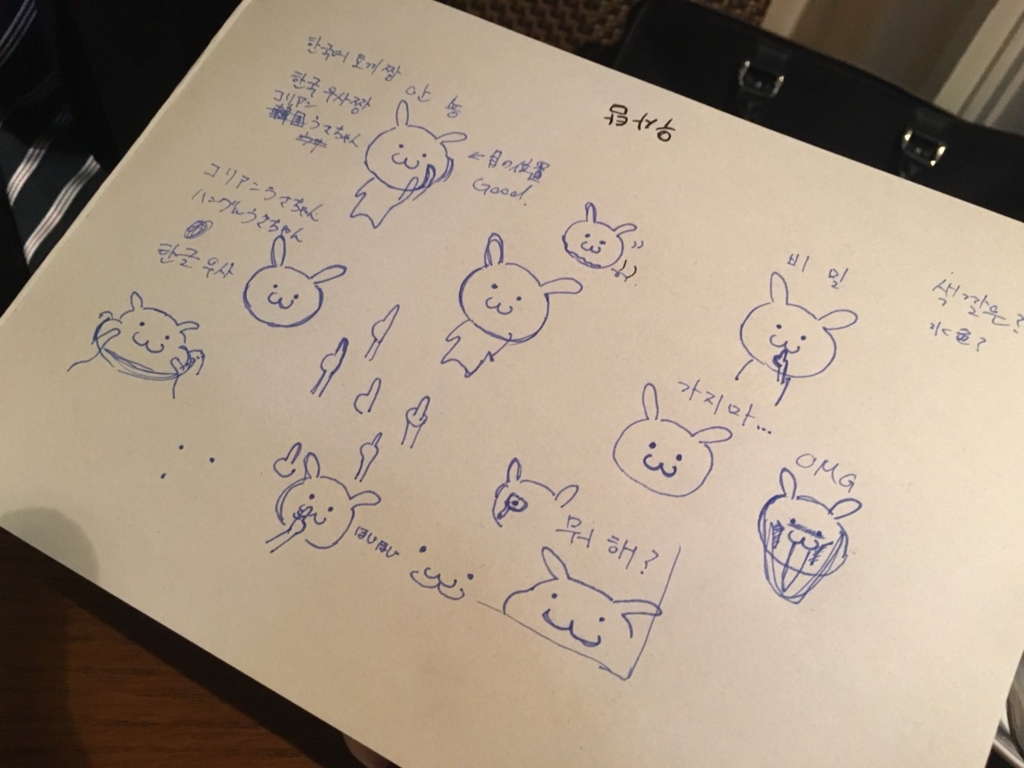
2、下書き(シャーペンで)
ベースのキャラクターデザインができたので、次はいよいよ40個のスタンプの下書きを描いていきます!!
あれ、、!?
言葉はどーやって考えたの?
そーなんです。言葉と絵の下書きは同時進行でした。
私は言葉からインスピレーションを得て、それを絵にしていくタイプなので、いいなと
思った言葉があったら、それを一つ一つ絵にしていきました。
下書きを描く時はもっぱらスターバックスでアメリカーノorドリップコーヒーを飲みな
がらやっていました。
家だとなかなかできないっていうのもあるけど、スタバだとやたらできる!
あのゆっくりとした空間で、リラックスしながら絵を描ける環境がスタバにはありま
す。
[ちょっぴりお得情報]
ドリップコーピーだと、レシートがあればおかわり100円で、その日中ならどの店舗
でも使えますよ!
私は朝と夜で違う店舗に行ったりしてました。
さりげない楽しみですね^^
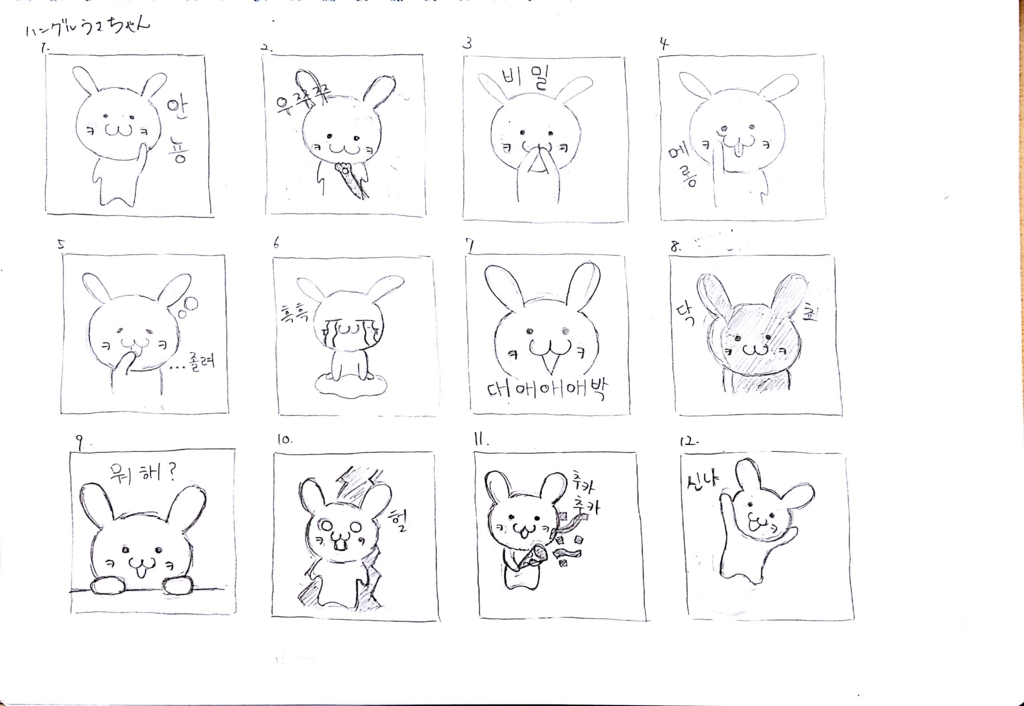
まあ、そんなこんなで下書きをコツコツやること一ヶ月。無事下書きが完成です!

3、Illustratorで本書き
まず、下書きしたものをパソコンに取り込む必要がありますよね!
そこで、私が使っているのがアプリで簡単にスキャンができる
CamScanner
というアプリ。無料でダウンロードできますよ!!
何がいいかって、取った写真を明るくきれいにしてくれ、角度調整までできるので、斜
めにとっても安心なところです。
というわけで、スキャンした写真をGmailで送ったあと、その画像をIllustratorに配置し
ます!こんな感じです。

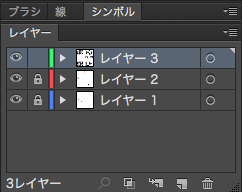
私は一枚のレイヤーにすべて配置しています。
なぜなら、楽だから!!
全体像を把握できるし、線の共有がしやすいからです。
そして、私がIllustratorを使う理由は大きく2つあります。
Illustratorの特徴が、絵をまだ上手く描けない初心者からするととても嬉しいからなんで
す。具体的には、、
①線がぐにゃぐにゃになってしまったり、間違ってしまっても、パスを使って細かく調整することでき、きれいに描くことができること。
②拡大縮小によって画質が下がらないこと。
私が几帳面だということもありますが、やはり初心者にとって優しいですよね。
さて、ではさっそく下書きを配置しているレイヤーの上にレイヤーを追加し、そこでなぞっていきます。

レイヤーは右下のゴミ箱の横のところを押すと追加できます。
この時、下書きを配置したものは固定します。
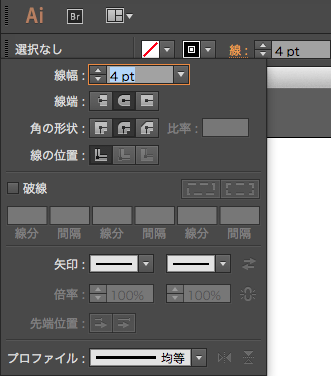
線の太さは4pp、色は黒、線の角を丸にして描いていきます!

マウスだけだとなかなか描けない部分もあるので、私はペンタブを使用しています。
みなさんペンタブと聞くと
えー、高いんでしょ?
という反応なんですけど、私は一番安いペンタブ(7,000円程度)を使用しています!投資する価値は十分にあると思います!オススメですよ!

ワコム ペンタブレット Intuos Pen ペン入力専用モデル Sサイズ 【新型番】2015年1月モデル CTL-480/S1
- 出版社/メーカー: ワコム
- 発売日: 2015/01/23
- メディア: Personal Computers
- この商品を含むブログを見る
ちなみに、私も最初は真っ直ぐ線を描くだけで一苦労だったのですが、ちょっとずつやってきた結果今ではちょっと上達したかなと思ってます!コツコツやるといいことありますね^^
さて、戻って、、、
ある程度線を描いたら、次はパス調整をしていきます。

こんな感じでパスが繋がってないことがほとんどなので、そこを繋げてあげます。

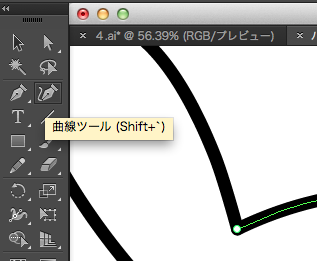
このパス調整時に便利な方法を紹介します。
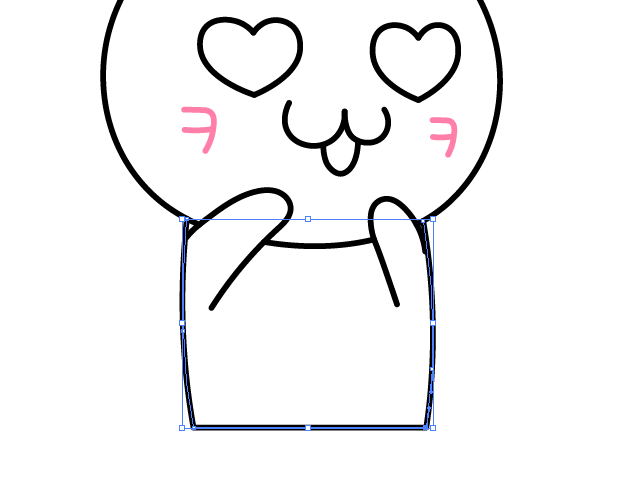
まず、調節したいパスをクリックします。

次に、ここをクリックします。

すると、なんと点を動かすことで、調節が可能になるんですねー。わお!
そして、点を調整したら、commandを押したままクリックします。
すると、線が消えます。
はい、完成!
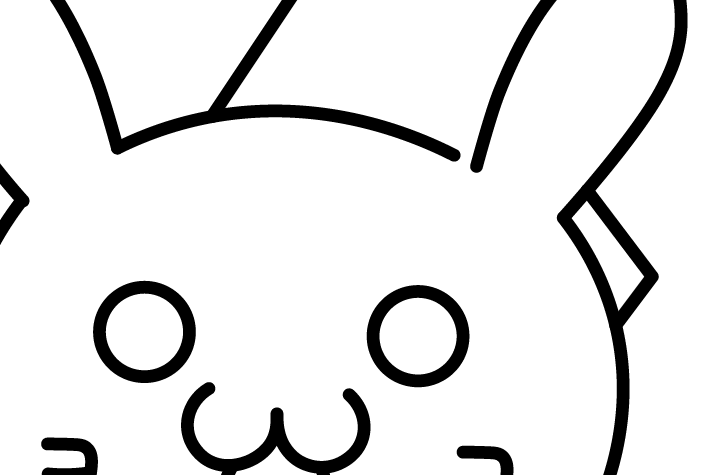
そんなことを繰り返して出来たものがこちらです。

この線描きでもう1つ、ポイントがあります。
それは、下を揃えること。
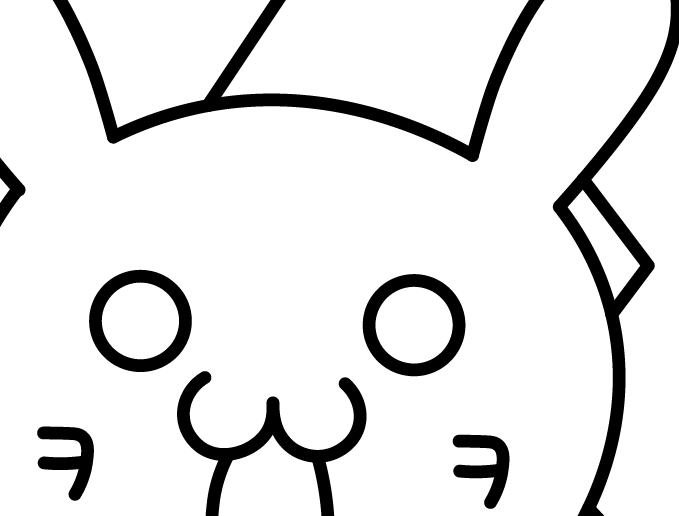
これは他のスタンプでみてみましょう。
直線をかけるここのクリックし、揃えたいパスから横or縦に直線を引きます。
この時、
Shiftボタンを押しながらやると、水平な直線を書くことができます。

線を引き、長さの調節まで終わったら、引いた直線は要らないので、線を消して完成です。

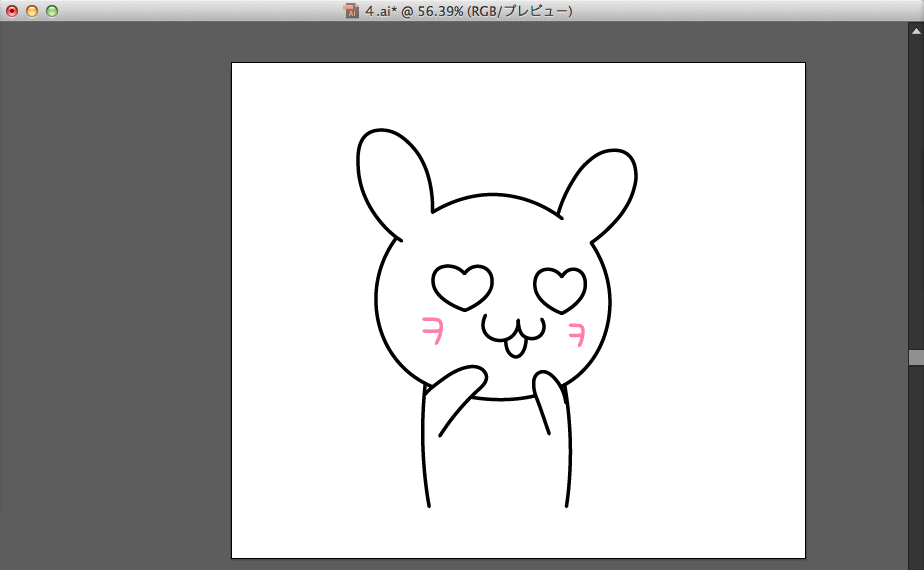
ちなみにこれはすでに一つ一つ別のIllustratorファイルとしてファイルを作成し、そこに移してある状態です。(サイズ370×320)

この線を元に次は色をつけていきます!
4、Photoshopで色付け
IllustratorとPhotoshopは非常に相性がよく、Illustratorで描いたものをPhotoshopで直
接開くことができます。
なので、Photoshopを開いたら、ファイルから色を塗りたいIllustratorのファイルを選び
ましょう。
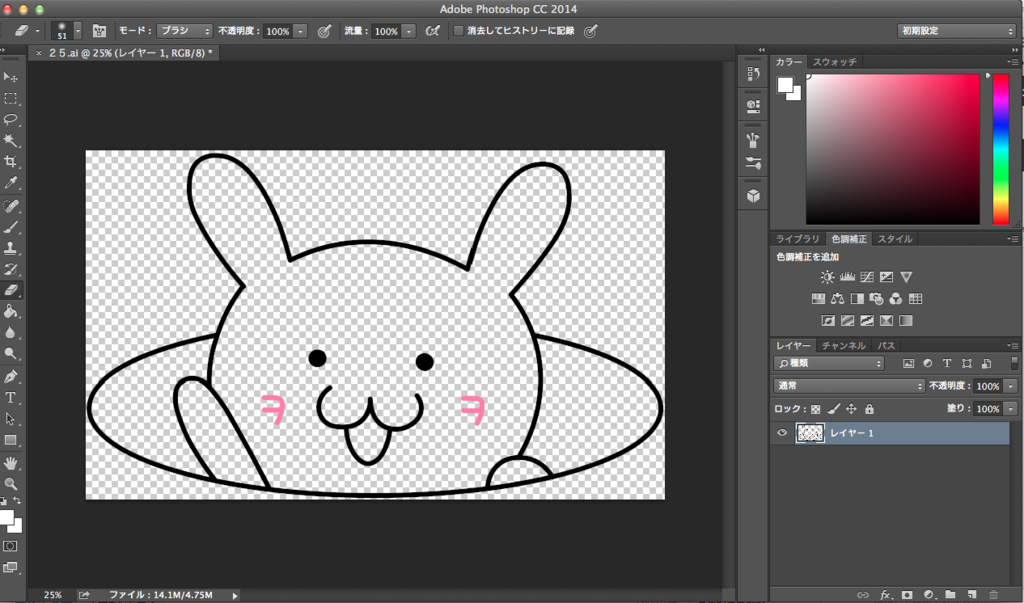
そして、それを開くとこのようになります。

主な流れはこれです。
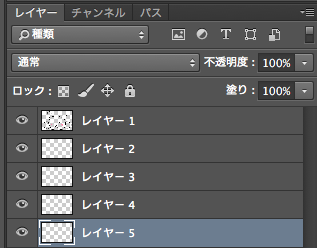
(手順①)レイヤーを4、5つ作る。ただし、線が含まれているレイヤーが一番上になるようにすること。

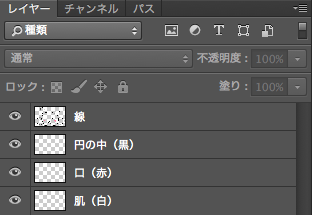
(手順②)レイヤーごとに塗るものの名前を決める。

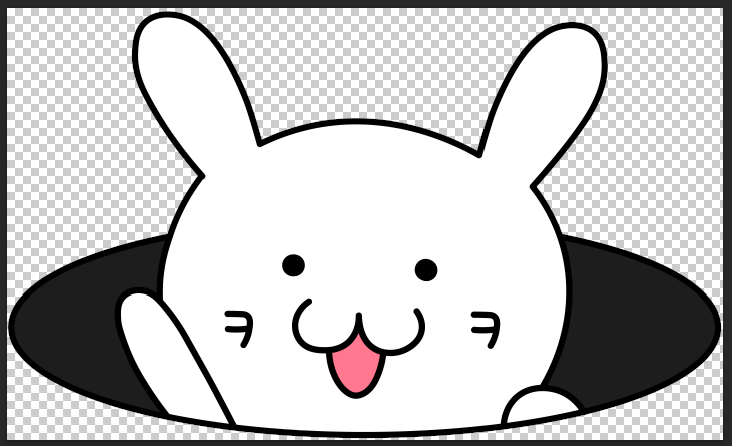
(手順③)レイヤーごとに色を塗る。完成版はこんな感じ。

ポイント!!
ここで大切なのは、しっかりレイヤーを分けること!
そして、色が上にくるものを上のレイヤーにすること!
ここでは、肌の白より口の赤の方が上なので、レイヤーもそのようにしています。
配色に関してですが、ほぼ直感です。
僕は柔らかい色が好きなので、まずは柔らかい色を試します。
その後、もっと色が濃い方がいいと思ったらそうするし、もっと薄い方がいいと思った
らそうしています。
しっくりくる色に出会うまで色と格闘し、しっくりきたら、あとはひたすら色を塗って
いくのみです。
みなさんも自分の好きな色になるまでいっぱい試してみてくださいね!
そして最後に、一番重要な背景を透過させた370×320の画像データにする作業に移っていきたいと思います。
5、Illustratorでサイズ調整&画像データへ
実際、Photoshopでも画像データにすることは可能です。
しかし、Photoshopだと画像データにしたときに、周りにぼやぼやができてしまいます。

Illustratorでやるとそれがなくスッキリします!

全然違いますよね!!
なので、私はIllustratorで画像データにしています。
という訳で、やり方を紹介していきます。
(手順①)Illustratorで色付けしたPhotoshopファイルを開く。
(手順②)サイズを調整する。(周囲10pp程度空けて)
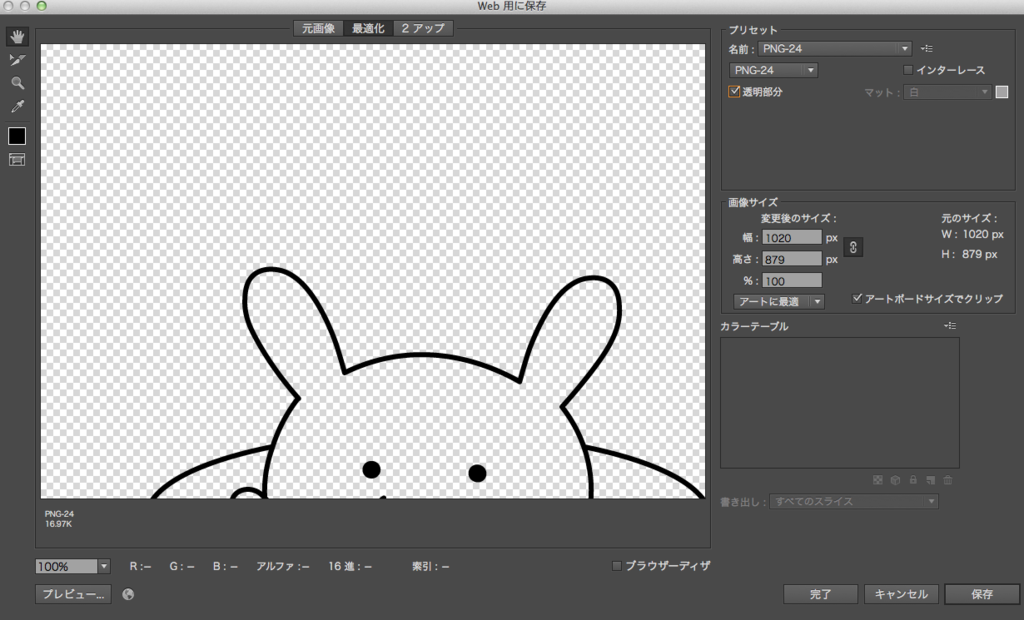
(手順③)「ファイル」→「Web用に保存」をクリック。
↓こんな画面が出てきます。

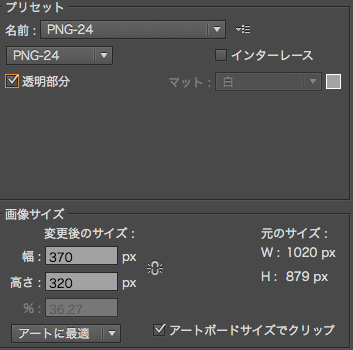
(手順④)「透過部分」にチェックマークを入れる。
(手順⑤)サイズを370×320以下に設定する。

(手順⑥)保存する。
です!
6、出来た画像をシミュレーションする
画像で出来たら、実際のスタンプ画面でどのように見えるか、サイズは大丈夫かなどの最終確認を行います。
その時に使用するのが、
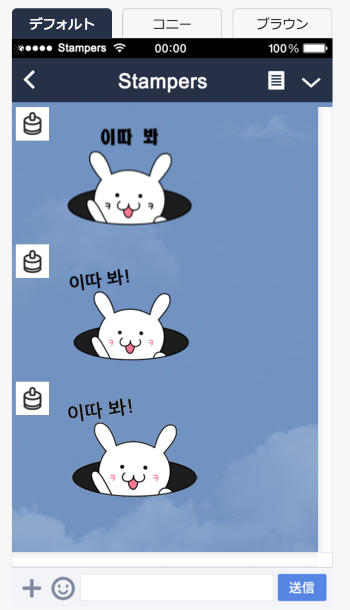
LINEクリエイタースタンプシミュレーター|Stampers(スタンパーズ)
です!
これを使えば、送る方、送られた方、どちらもシミュレーションすることができるので、オススメです。
は絶対にすべてのスタンプをシミュレーションするようにしています。
それは、自分で納得のいくものを作りたいという思っているからです。
どーせならいいもの作りたいじゃないですか!てへ。。。。
はい。ということで、シミュレーションしてみた結果がこちら。

すばらしい!!
これですべてのスタンプをチェックしたら、いよいよ申請に移ります。
が、
しかし、
な、
な、
なんと、、、、
スタンプの順番を考える
ことが先なんですね〜。
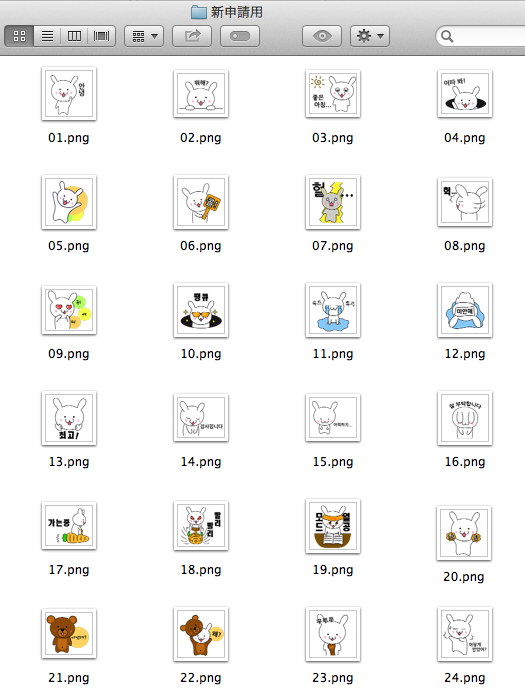
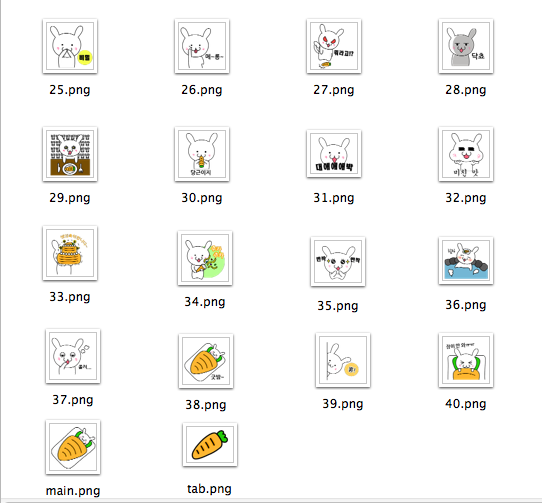
7、スタンプの順番を考える(ファイル内で)
スタンプの順番を考えるときは、すべての画像ファイルがそろったファイル内で考えます。
マウスで直感的に色々移動させながら考えることができるからです。


ポイント!!
順番が決まったら、上から右に向かって01~40まで数字に名前を変更すること!
メイン画像をmain、トークタブ内画像をtabに変更すること!
これは、スタンプを申請する際に役立ちます。
スタンプ画像登録の方法として、
①一つ一つ登録する。
②zipファイルでまとめて登録する。
の2つの方法があるのですが、後者が圧倒的に時間短縮になります。
ちなみに私は以下の基準でスタンプの順序を考えました。

要は、
使いやすさ重視。
ってことですね。
何よりも普段使ってもらってこそのスタンプなので、使いやすさを重視しています。
8、ラスト!申請だ!
泣けますね。
最後までよく頑張りました。
ラスト!今まで作ったものを申請します!!!
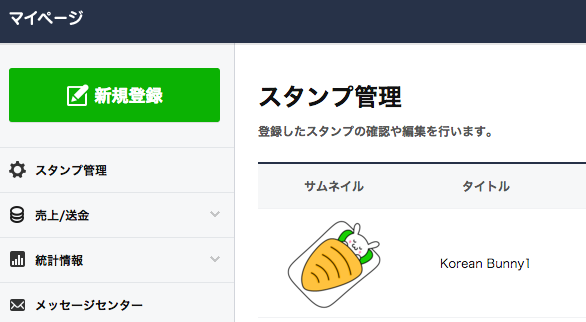
まずは、LINEクリエイターズマーケットにログインします。
IDが無い方は作ってください!秒殺ですよ!
ログインしたら、左上にある新規登録をクリックします。

そしたら必要事項を記入して保存ボタンを押します。
ポイント!!
①言語は英語が絶対入るので、分からなければ翻訳を使ってみて!
②販売地域を日本だけにすると審査が早まるって噂が、、でも世界に日本人がいることを考えたら、世界に向けて売り出してもいいよね〜。
③「作品が確認できるURL」って何?って思うかもしれないけど、つまり、ブログとかツイッターとかで、自分がこのスタンプを作りましたよっていう証拠を出せるものがあったら登録してねってこと。これもあると審査がはやくなるって噂が〜〜。
④コピーライトはいくつか書き方があるみたいだから、好きなものにするといいですよ!→コピーライト(copyright)著作権の書き方【意味や記号の表記方法】
そして、保存ボタンを押したら次はいよいよ画像のアップロードです!
7で 順序整理したファイルをzipファイルにしたものを使います。
zipファイルで一括アップロードを選択し、アップロードしたら完成!
問題がなければ、リクエストボタンを〜〜〜〜〜〜
押すうううううううう〜〜〜〜〜〜!!!!!!!!!
これでスタンプ作成から申請まですべての行程が終了です。
お疲れ様でした^^
9、最後に
ハングルうさちゃんは自分の卒業制作でつくったもので、正直ここまでのものを作れる
とは思ってもいませんでした。
アドバイスをくれた彼女、友人、先生、応援してくれたすべての人にありがとうと言い
たいです。
ありがとうございました^^!
スタンプはやく承認されるといいな〜
ではでは〜〜